Edinburgh Park
Brochure site for a mixed-use real estate development, built on Craft
Launched:
- Autumn 2019
Project team:
- DNCO
Role:
- Developer
Link:
I’d worked on several Craft CMS-based projects with DNCO by the time I was asked to deliver the build-out for Edinburgh Park, so it was a great opportunity to use what I’d learned to write even cleaner template code and provide the smartest possible admin CMS configuration for maximal user-friendliness.

The design called for several content sections made up of a large variety of “feature” modules incorporating different arrangements of text and images. I was able to develop a sensible schema for these and support some 28 permutations in the Craft admin using just a handful of fields.

Some of the content sections get pretty complex, and I took pains to make the admin UI as intuitive as I could, re-using common field configurations wherever possible and breaking large sets of form controls into tabs and other repeating arrangements.


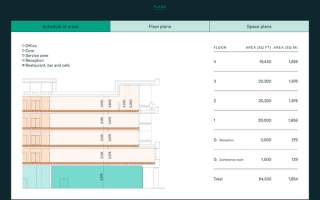
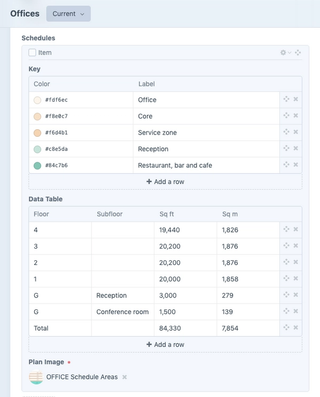
All site content is editable in the CMS, including some quite complicated hierarchical data in components such as the “plan explorer”, which combines area schedules with floor- and space-plans along with floor-plate stats and colour-coded legend data. Some of this was really challenging to represent in the CMS, but we managed it, greatly simplifying future updates by reducing or eliminating the need for developer involvement.
The site is also fully mobile-accessible, and this necessitated some very careful responsive design and styling to ensure the varied and extensive content made sense on smaller devices.
I’m really pleased with the results of this project and really feel like I made the most of what Craft is capable of. I was able to hand over my code confident that it could be easily extended in the future, and that the modules and templates I’d written were well-organised and sensible. A great showcase for this major Edinburgh development!
Read DNCO’s case study on creating the place branding for Edinburgh Park.
