Climb Bandits
Weaponising the Strava API for competitive local hill-climbing
Launched:
- Summer 2020
A few of my friends have been getting into cycling this year, and we’re getting a bit competitive. We’ve found we all enjoy riding up hills – unfortunately there aren’t that many in London. Notable among the few that are nearby is Swains Lane, a low-traffic gem of a climb that has become a training fixture for us. It’s also become part of an ongoing contest to see who can get up it the fastest.
Swains Lane features on Simon Warren’s 100 Greatest Cycling Climbs list (No. 27) and I soon realised we were inevitably going to have to spread our competition to some of the other nearby entries. You can buy the official book, and there’s an official paid app that connects with Strava and ticks off the climbs as you conquer them, but my DIY-sense was tingling and inevitably I started figuring out how I might roll my own way to track this wide-ranging contest.
The result is Climb Bandits, a Next.js/React app and Django REST backend which uses the Strava API to build and maintain a leaderboard for our little group and our efforts on the official climb segments. This was arguably possible inside Strava, but keeping track of multiple segments and leaderboards on their site or app is super clunky, and there’s only so much satisfaction to be gained from staring at someone else’s work.

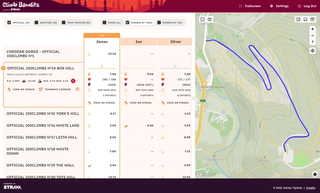
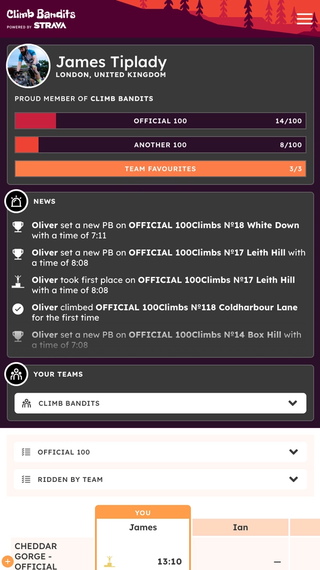
After a couple of evenings of tinkering, I had a decent proof-of-concept implementing OAuth with Strava, periodically retrieving segment and effort data, and displaying the results in tabular form accompanied by an interactive map. Once it became clear there was some appetite for this new form of competition, I built a proper Django-REST-Framework API and a shiny new front-end to consume it, with actual design.

The front-end uses SWR as a data-fetching and caching layer and includes some neat features such as customisable panel layout, client-side persisted user preferences, and a toggle-able 2D/3D map using Mapbox GL. Users can create teams within the UI and manage their members, and each team can have its own favourite Strava segments in addition to the “official” climbs, to expand the competition still further. The API uses Strava’s webhook system to subscribe to new activities so polling is almost eliminated.
The app is currently in a sort of closed beta as I don't yet have the time to polish the onboarding flow and work out how to scale up some of the concepts, but at some point I’d like to open this up to the general public and see what they make of it. Overall working on this app has been a super useful learning exercise for me, as well as providing great encouragement to get out on my bike and smash it up some hills. An excellent example of how web development can have real-world benefits!
